I was the UX designer and project manager for all UIE live event web sites from 2010 through 2017. Between 2010 and 2017, my responsibilities grew to encompass many additional roles.
- User Interface 15–22 Conferences (2009–2017)
- UX Immersion (2016–2018)
- Creating a UX Strategy Playbook (2017–2018)
What were Brian’s roles?
On my most recent sites, my roles included DRI (directly responsible individual) in charge of all aspects of these sites. I worked directly on UX design, project management, scheduled and ran all meetings (kickoffs, retrospectives, design studios), planned all stages of the site, art directed, lead identity design (logos, colors, type), sketched layouts, built prototypes, managed copywriting, wrote some copy, coded about 30% of the front-end, participated in usability testing, converting test data into actions, ran browser testing, QA, and code deployment to dev and production servers.
Who else was involved?
The event producer (Jared Spool), marketing director, copywriters (wrote workshop and featured talk descriptions) a full-stack designer/developer (worked on visual design, wrangled most aspects of the CMS, primary front-end coder), a production designer/video/audio editor (worked on identity with designer and me, produced media), and a backend developer (who built and maintained the registration system).
What’s the customer problem?
UX designers need to refresh their well of inspiration, discover new methods, and techniques to tackle their projects. With their limited time and constraints of their business (including budget, time away from projects, and travel considerations), they need to discover the best conference for their needs in an increasingly crowded market of UX conferences.
What were the business considerations?
In a time of increasing competition from especially low-cost UX Design conferences, how could we produce a site that reflects the quality UIE is known for, and expresses the value a premium conference experience provides for the career and current projects of UX designers?
To complicate the project, marketing for an event has to start well before full workshop descriptions are available, so we had to design a multi-stage site to support marketing before the complete content was available.
Selected Examples From Across Projects
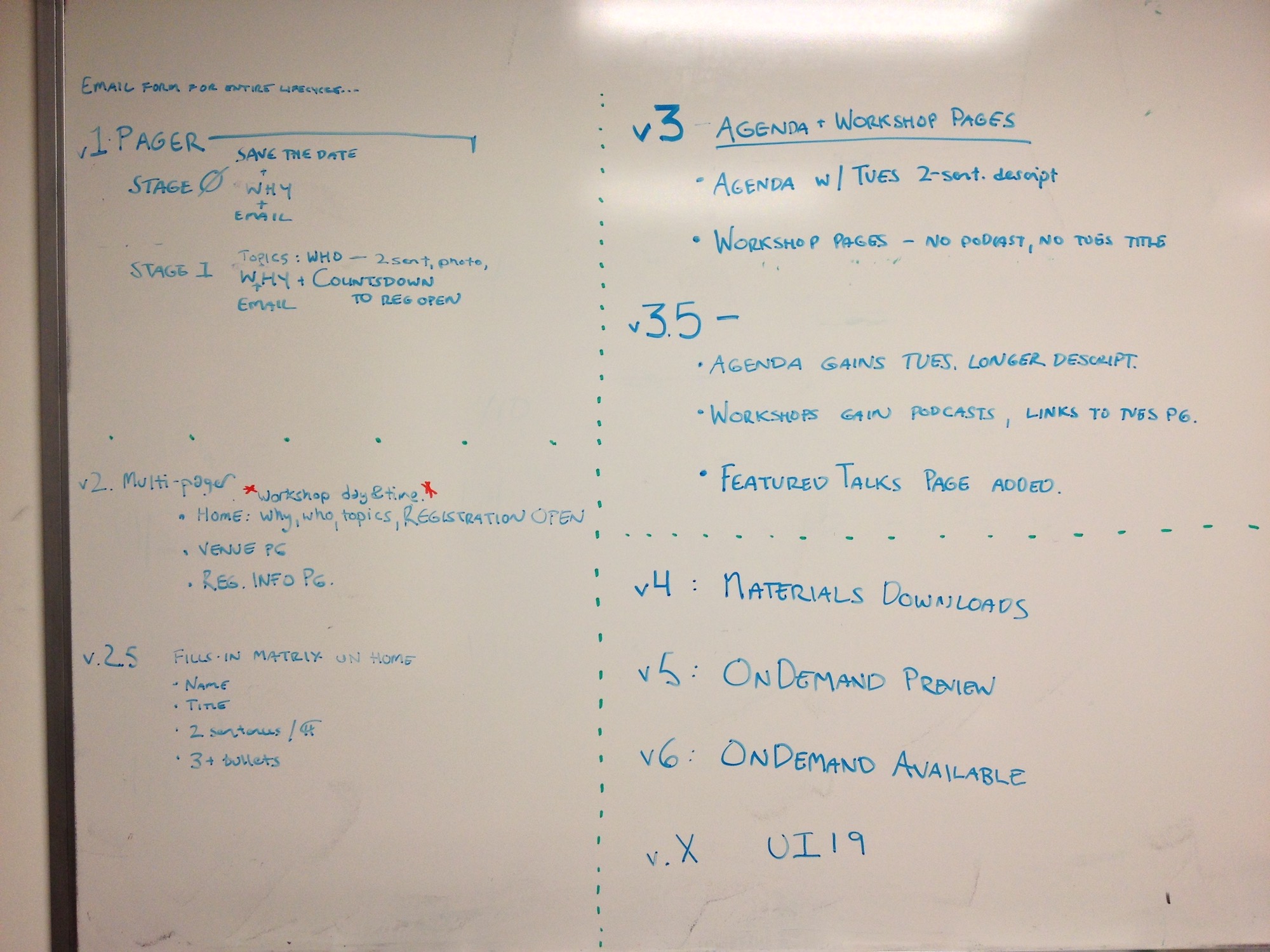
UI18 Multi-Stage Planning
UI18 is the point where we settled on a pattern for revealing conference information incrementally. This is the white board from the meeting I lead where we worked that out. Future events would be based upon this model with minor modifications.

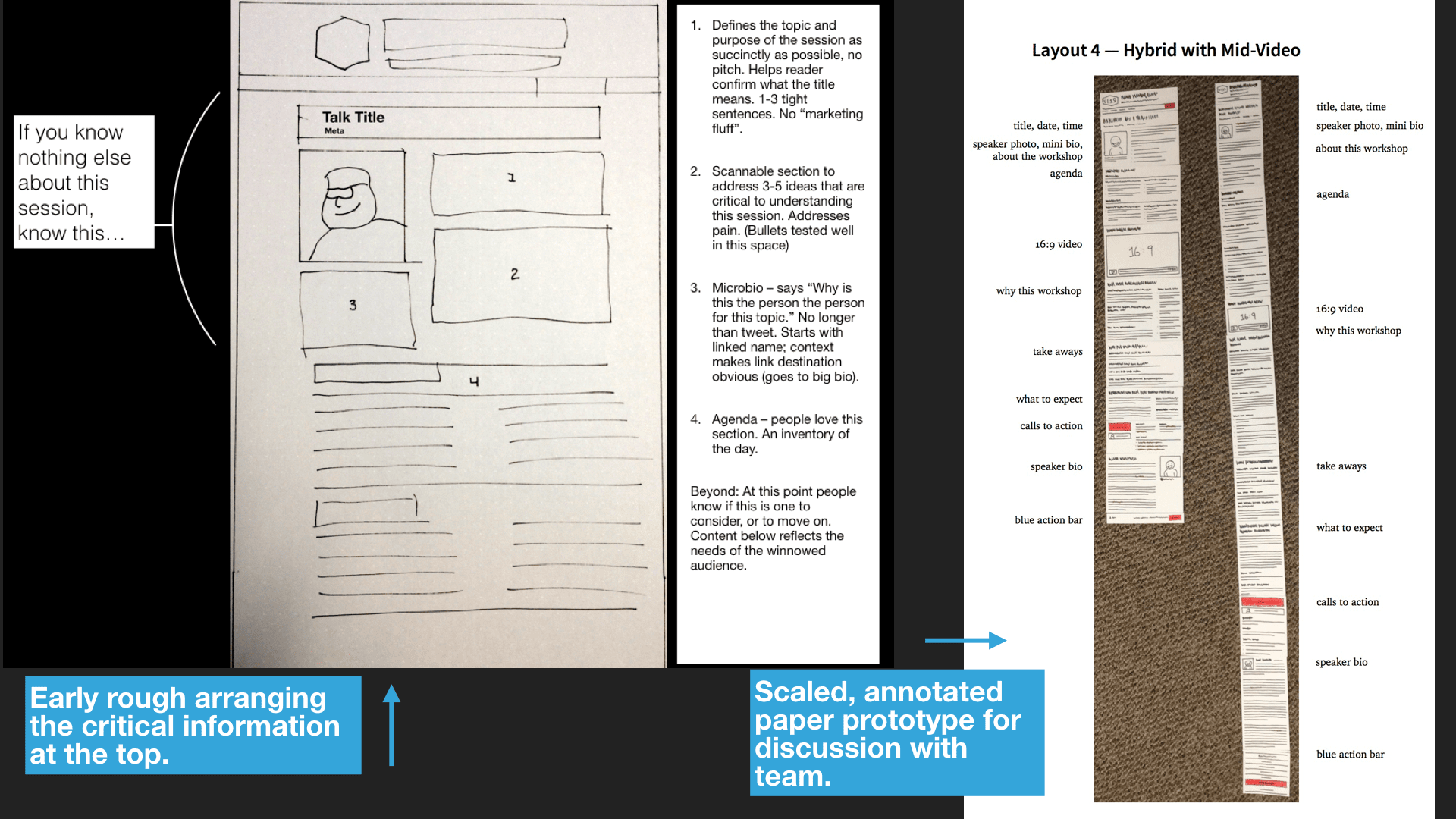
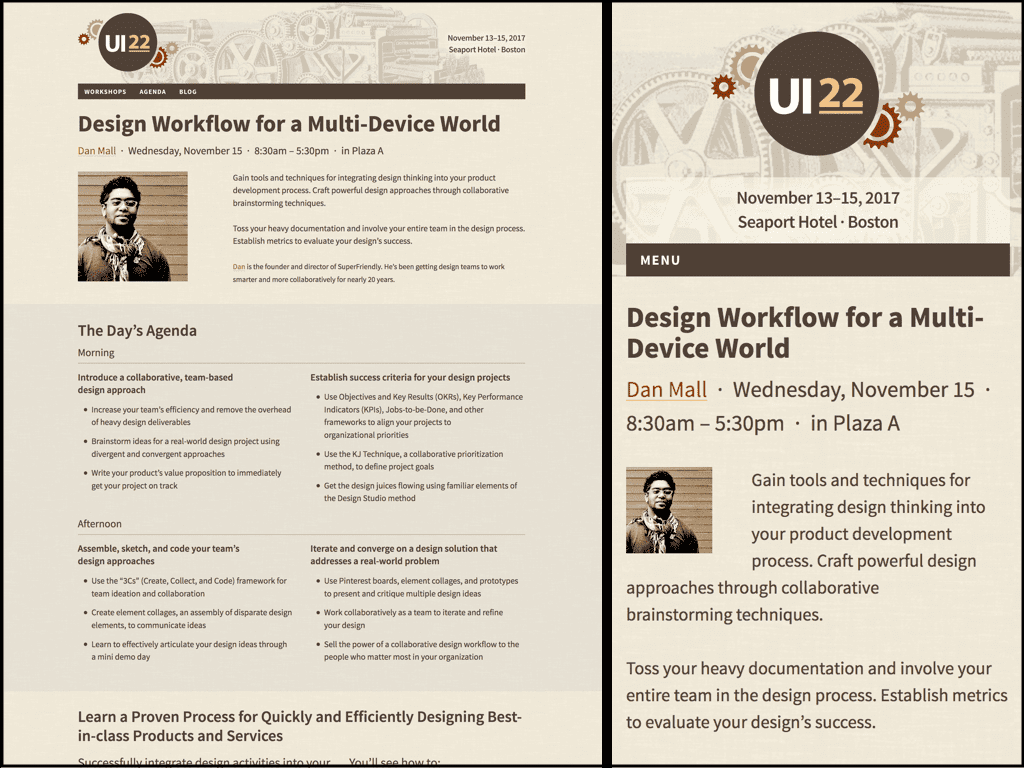
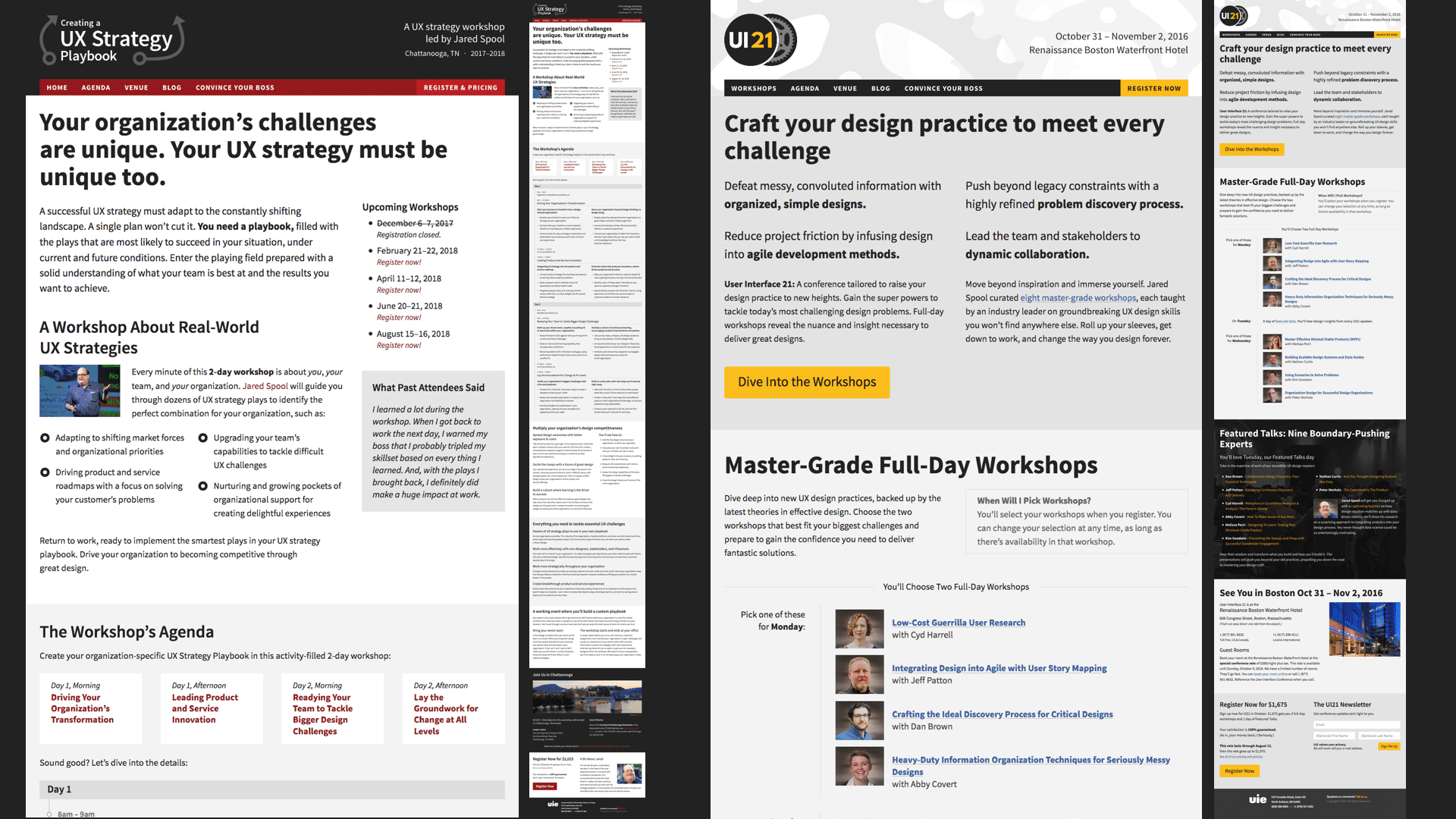
UI & UXI Workshop Page Design
For UI19, we collaborated with a content strategist and copywriter to develop a formula to make our workshop descriptions—the core information for purchase decisions—as useful as possible. We built a logic and a layout side-by-side. Well received in usability testing, I built a Google Doc Template to aid future writers— and they love it.


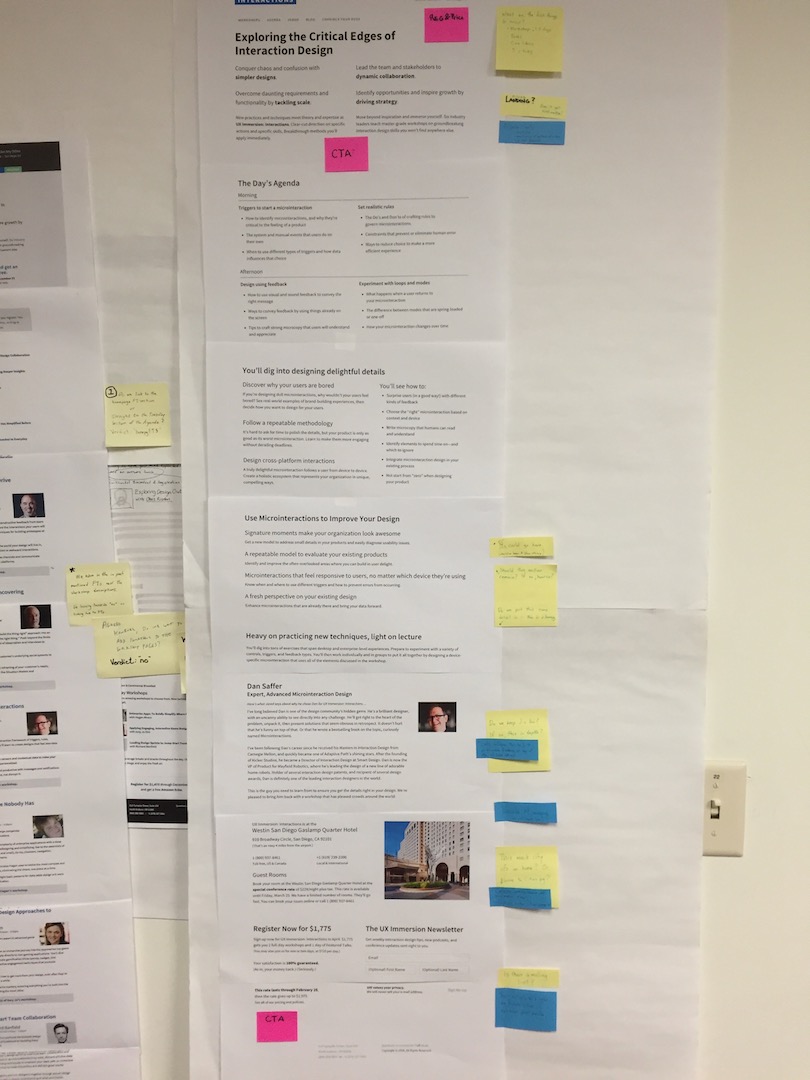
UX Immersion Interactions 2015
We adapted the patterns established for UI19 to accommodate the differences between events, and mocked-up pages from older code with real content. We then printed the new layout (middle) large and posted it for discussion, critique, and comparison to previous sites (left, in photo below).

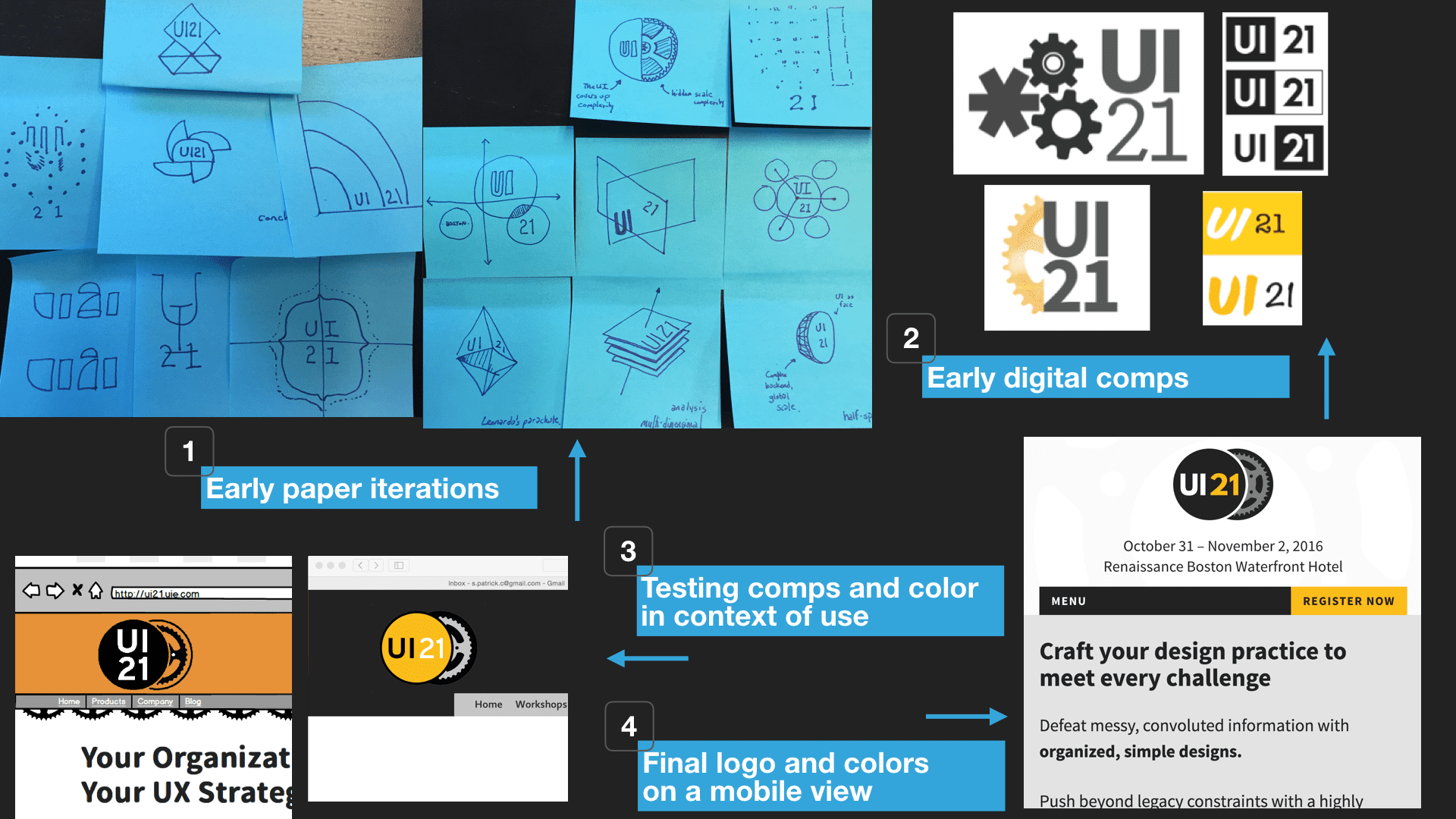
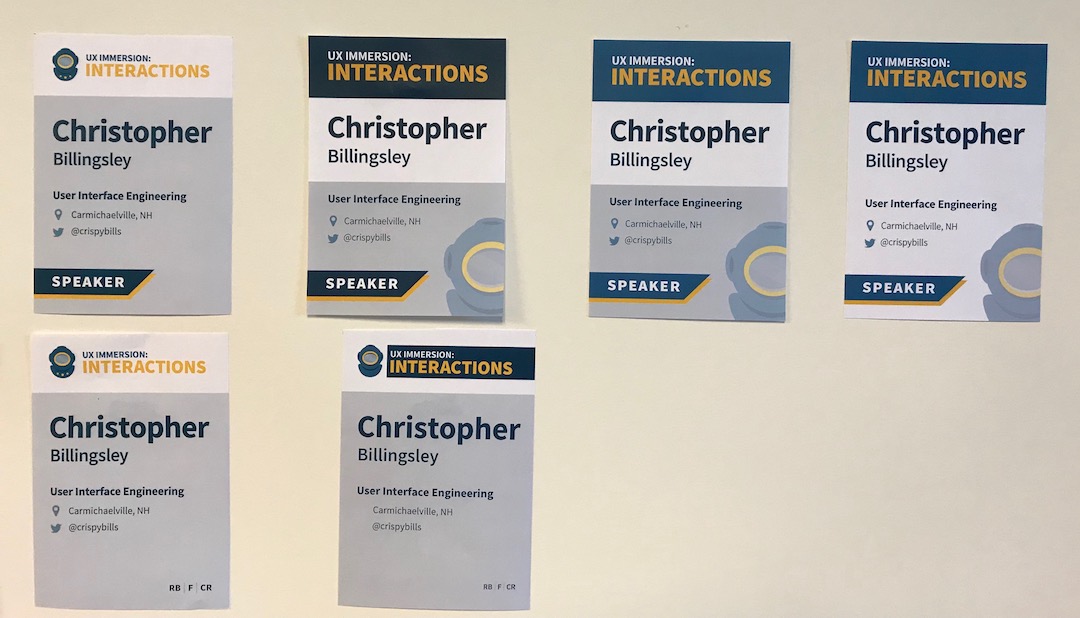
Identity Design
I lead the process to create the brand identity of UI21, UI22, UX Immersion: Interactions 2016–2018, and Creating a UX Playbook Workshop, in house. We created graphics, logos, and colors for each event as a cohesive whole, covering site design, social media and email graphics, and print design for on-site materials (badges, signage, etc.).



Live Sites
Event websites change or go away, but here are the links to the live sites, while they last.
-
uxi.uie.com (Shows 2018’s UX Immersion, which I did setup and ID for only.)
From the Internet Archive (performance will not reflect the actual site speed as originally served):
-
UI22: https://web.archive.org/web/20171010010956/https://ui.uie.com/
-
UXi 2017: https://web.archive.org/web/20170902145535/https://uxi.uie.com/
-
UI21: https://web.archive.org/web/20161227044120/https://ui21.uie.com/